

2022.06-2022.08
Mzyme is a web3 product focusing on virtual and real world integration. Allowing user collect prize through move to specific place to pick up merchant's airdrop and completing the mission that created by the merchant in order to win special offer made by the merchants.
Figma, Whimsical, Notion, Keynote
從問券資料中篩選出符合user profile的用戶,再邀請進行線上訪談

了解潛在目標族群的行為、需求與對NFT行銷的認知與期待
測試檢驗 Mzyme App 產品原型,優化App的使用體驗
探索企業端對 Mzyme 產品概念應用至自身企業的看法
瞭解企業端的廣告投放及行銷行為



1. 男大生參與行銷活動的動機主要因有利多、即時性、KOL 推薦
🔺 使用者較不願意付出成本獲取優惠,需透過遊戲化增加動機
🔺 Mzyme NFT 需兼具收藏與吸引人的賦能價值
2. 商家本身吸引度和推出的優惠內容為使用者主要的考量
3. 須在首頁提供足夠資訊去引導用戶,並以優先達成的任務為首要考量
4. 用戶偏好簡單乾淨的視覺與一目了然且簡潔的交互設計

1. 企業對於 MZYME 有以下幾項重大關心的議題
🔹 NFT 的未來發展是否良好?
🔹 MZYME 的用戶數量是否夠大?
🔹 如何創造高觸及率?
🔹 用 NFT 行銷的最關鍵優勢為何?
🔹 是否有更具體的行銷提案內容、是否適合企業?
2. 研究結果建議從以下幾點來鎖定適合合作的企業:
🔹 客戶年齡層 (25歲以下年輕人)
🔹 客戶來源 (在地居民/觀光客)
🔹 來源顧客消費情境符合 MZY APP 的使用情境
根據用戶訪談結果產生的人物誌



1) 首頁整合太多功能,並僅使用icon作為按鈕,對用戶的指引不足夠
2) 錢包中部分創新功能與幣種區分的描述與引導不足,用戶理解功能上有困難
3) 整體缺少空投店家相關資訊,用戶無法直接判斷空投是否值得獲取
4) 產品著重於發行NFT以吸引更年輕的族群,但是介面設計對用戶吸引力不夠強






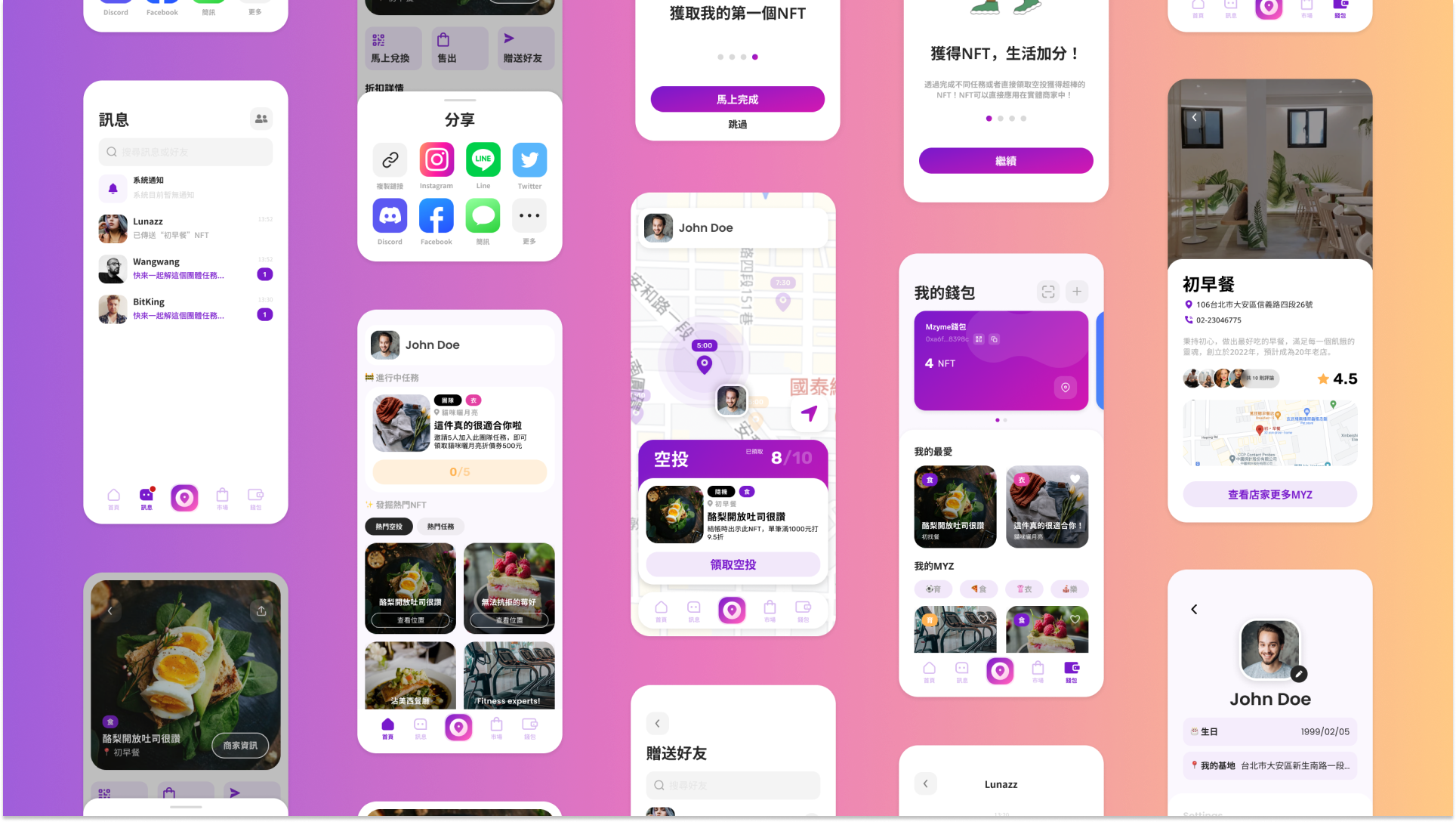
區分首頁功能,並以圓角與大色塊呈現

區分首頁地圖與推薦的Mzyme NFT,首頁可直接查看正在執行中任務的進度、推薦的熱門空投或任務。地圖頁面用戶能查看附近可領取的空投和任務,也可查看尚未滿足條件而不能領取的空投或任務,並在詳情頁面引導用戶達成要求的條件
簡化UI顏色呈現,以易用性為重,並將不同功能收納在次級頁面中

將NFT的圖片用較大篇幅呈現,提高整體辨識度與美觀,整合針對單一項目NFT的操作按鈕,並以icon提示操作的動作,建議團隊採取專業攝影照片或插畫製作,提升NFT的收藏價值
用戶能容易取得足夠的資訊量且一目瞭然資訊內容

區分錢包不同幣種功能,以卡片形式呈現不同幣種與NFT的收納位置,並以次級頁面收納資訊及其他功能,減輕錢包頁面的認知負擔,也讓用戶能一目瞭然目前已持有的NFT及收藏最常用的NFT

提供更多關於發行NFT商家的資訊,幫助用戶能評估取得NFT成本及對商家的興趣;連結商家與地圖,讓用戶能快速取得所有商家發行的NFT,並從地圖上直接查看。顯示任務的詳細資訊,讓用戶對自己正在進行中的任務掌握度提升。









向Mzyme團隊實體報告用戶研究結果,以及針對介面UI及使用性上提出的改版建議。
Mzyme反饋:
1. 用戶persona是目前已知的結果,但其實團隊希望可以瞄準更廣大的市場去了解,認為未來針對問券發放管道可以再多元化一些
2. 對介面的改版設計表現正面,已經應用於Mzyme即將發行的廣告中